OTG Golf
On the Green Golf is a iOS app that allows you to improve your swing while avoiding injuries.
Using the camera in your phone OTG Golf tracks your swing and gives you tailored tips to improve your swing and avoid injury.
It’s like having a golf coach in your pocket.
Never practice alone again with OTG Golf.
This project was done as my capstone for the BrainStation UX Design diploma course.
As my personal capstone I have taken this project from research to a finished prototype.
Project Details
Timeline: 10 Weeks
Role: UX/UI Designer
Tools: InVision, Figma, Illustrator
Design Approach
Primary Research Interviews
Secondary Research
User Experience Mapping
Wireframe Development
UI Research & Development
User Testing
High Fidelity Production
Primary Research
3 amateur golfers were interviewed in order to gain an understanding of user of the app.
These 3 golfers were chosen as possible users of the app and their insights and stories were used to inform the direction of the app. Sorting the interview notes into pain points, motivations and behaviors will allow us to get the ball rolling in terms of further understanding our users.
Deriving themes from the pain points, motivations, and behaviors will allow us to find a commonality of issues to solve. The insight gained from our interviews allowed us to reinforce our secondary research with real life examples as well as find issues that we can address that focus more on the quantitative side of the issue.
The two most common themes that were derived are presented below.
Secondary Research
Golf has become tremendously popular during COVID as it has become one of the safest sports to play due to the outdoor setting and it’s social distancing capability
Golf is quickly growing in popularity, with 20% more rounds being booked from August 2019 to the same month in 2020. However with the influx of amateur golfers, 62% are likely to sustain a significant injury attributed to being out of shape, not warming up properly, and using poor form in their golf swing. With a lack of affordable, individualized education, amateur golfers are left to fend for themselves with YouTube tutorials and basic swing-tracking apps, opening themselves up to potential injury.
How might we reduce the significant physical injuries that amateur golfers sustain when first learning golf, so they can continue to enjoy the sport and avoid long-term injury?
We can see that injuries are very common in amateurs because they generally don't know what they are doing.
The goal for amateurs is to get better, improving your swing is the best way to reduce injury as well as enjoy the game more.
This means that amatuers have to practice.
How is this done?
How can we get to know amateur golfers better in order to reduce their chance of injury as well as help them enjoy the game even more?
User Experience Mapping
To understanding the user is the key to creating a product that solves a real world problem. Going through to create user stories, sort them into epics and create a persona will narrow down the core functionality of the app.
User Stories and Epics
Practicing Golf
Our main epic is practicing golf. It is the area where the user will hurt themselves the most and it is the area that needs to be focused on in order to really affect change in the industry.
Exercise and care
Making sure our user doesn’t think of golf as an “old mans” game, is paramount in the way that the user needs to be thinking. Golf is a tough sport on the body and as our secondary research proved: proper preparation is the best way to avoid injury.
Social Interaction
Adding in a social aspect to golf is also a undervalued part of the game. While many people like to practice alone: players are almost never alone when on the course. Bringing that social aspect into the app could be a nice addition in order to let the user experience a bit of comradery and have some healthy competition.
Our primary epic will be Practicing Golf.
As stated before, the majority of the user stories fall into this epic. It is the area where the user needs to be supported the most, and the user is in the most danger of accruing an injury when they are actually practicing.
Where do we go from here?
Persona
With all the information gained from our interviews, user stories and epics, we can create a singular persona that that we can reference when adding in functionality. This is the user that will be kept in mind throughout every following step of the design process in order to always stay grounded and think about the end user.
Meet Justin.
Experience Map
I used Justin Suhan to create an experience map around task of going to a driving range to practice golf. By evaluating every step of the process of going to a driving range, Key points in are noted. Each of these key points are evaluated in order to find the users actions, mindset, emotions, opportunities for improvements and insights.
Technology
Before we go any further, we must ask how we can be better.
There are so many new innovations in technology that can add value to applications. From gyroscopes to cameras, advancements in tech allow for more creativity and function in mobile apps.
OTG Golf is no exception.
There are many apps on the market for tracking golf balls but they don’t work the best. Phone cameras were not built for this task.
Until now.
Without getting a $20,000 multi camera ball monitor, these launch monitors (Under $500) are your best bet. They have relatively accurate data and use LiDAR in order to track the ball movement.
Fancier machines use high speed images taken of the swing and impact in order to calculate the trajectory of the ball.
Luckily the technology for these systems have started to appear in our pockets.
With the help of better cameras and LiDAR in new phones these days, we can use the technology to combine the LiDAR used in launch monitors, as well as the high speed imagery used in the multi camera setups in order to accurately track the ball flight.
LiDAR can not only track the ball. The biggest development is that LiDAR can now track the human body too.
We saw some competitors apps that allowed you to draw lines over a video of your swing. We noted that this is a lot of extra work, and the user is expected to dissect their own swing.
With the advancements put forth, a phone will now have enough processing power to track the ball and the body through the whole swing and automatically give you feedback in order to keep the user safe from injuring themselves.
Wireframe Development
From here we can compile all the information gathered and start fleshing out the apps direction. From the objectives it should accomplish to the design and UI.
Task Selection
Based on the primary epic and the experience map, we can see the journey the user of the app will go through when starting a practice session.
They will be fully guided and cared for though the whole process: from the warm up to practicing their swing, to checking their results.
Sketching
This app will showcase a lot of information for the user to digest. It needs to be extremely clear in its delivery of the information. The user must never feel overwhelmed by the information, and it needs to be able to quickly and concisely convey the data to the user.
UI elements are very important here so I was sure to keep sketching iterations until I came up with these frames that I could base my project off. I made sure to always refer back to my persona (Justin) in order to stay focused and always think about the end user.
I made sure to consult with peers and obtain feedback during every part of the iterating process in order to keep my ideas fresh and pick the best ideas from the bunch.
Greyscale Wireframes
Once I had decided on a general direction on how to design the screens, I hopped into Figma in order to convert my digital sketches into wireframes.
I made sure to have all the pertinent information on the home screen: including the users current injuries and goals, their performance goals, as well as some news articles in order to integrate some information the user might want to know about the world of golf.
I envisioned that the news panel could also double as an area to promote advertisements, such as golf gear that suits the users level of play.
User Testing
When the first set of greyscale wireframes were finished, I decided to run user tests on multiple people. 5 users were given this scenario.
You are Justin. You’re an amatur golfer who is about to go to the driving range and practice golf.
You have some existing injuries, so you want to start a session with a warmup and hit some shots with your 7 Iron and get feedback on your swing from the app.
Feedback was taken into account and the greyscales were revised. Then I repeated the process on another 5 user testers. This feedback was invaluable as it allowed me to gain an understanding of how people interacted with my app. It showed me areas where my app was confusing and allowed me to fix it early in the process as opposed to when the HiFi mockup was created.
UI Inspiration
The UI board will go through some competing apps and products. In the comments of the pictures there are notes on how they work, how they can be improved, and what we can implement into our app.
Along with this there is inspiration on how the brand will be shaped based on mood boards as well as keywords and phrases.
I wanted my brand to be based on a mix between the traditional aspect of golf, as well as the modern injection of technology the app brings into the mix.
I started with a name generator and worked off of that, however I was not really connecting with the names that were coming up.
I then thought of some sayings that are said on the golf course and came up with “On The Green Golf”
On the green means the ball has landed on the green (the area where the flag/hole is) It basically means that it is a good shot and it is set up for a putt to finish the hole.
Many ideas were sketched out on paper and was reviewed with peers. After getting feedback again on these sketches I decided on a logo to go with.
From here it was taken into illustrator to be further explored.
There were the digital logos that were worked through. A variety of fonts were explored and were peer reviewed.
The “T” was made skinnier on illustrator in order to match the widths of the O and the G.
Next colours were integrated to see what works the best. This was again peer reviewed.
White on Black and Black on White app icons were created as well.
Final Logo
5 people were queried on what the colour they associate with golf most, and they all said green.
This green was selected based on the moodboard and was chosen to be the brand colour.
UI Inspiration
Some extra UI Inspirations were added in, specifically regarding the display of sports metrics.
How they were used and how the colour was applied is what was looked at.
UI Library
The UI Elements for the mobile app as well as the colours fonts and styles used are categorized below.
Grids & Spacing
The details of the grids and spacing used is shown to the left.
A 3 column grid allows the screen to be separated well and provides the borders on the sides of the frame.
The 10px grid allowed for fine tuning and positioning of elements on the page.
UI Elements
The UI Inspiration board directly influenced these elements that were used in the final app.
Keeping the font and theme consistent was important, as well as continuing the use of similar soft and rounded shapes. Avoiding sharp edges and harsh curves allows the user to feel more comforted by the UI.
Colours
The colours were chosen from the moodboard. The greens from the logo were translated to the completion screen as green has a connotation as a positive colour.
The blues were also pulled from the mood board and served as the apps primary colour. This is done to add contrast from the green that would be in the users video when they are golfing.
Providing contrast between the video feed through the camera was a big consideration when choosing colours as we had to predict what colours would show up most often
Font
The font was chosen to match the phone. As LiDAR is only available on iPhones and we are designing this app specifically for iOS, we chose to use San Francisco in order to be in line with what the user is comfortable seeing.
SF is a great font that is extremely clear and legible. As well as coming in many different thicknesses in order to introduce hierarchy while heaping the font consistent.
The full list of styles is available on the UI Library page of the Figma file.
Final Prototype
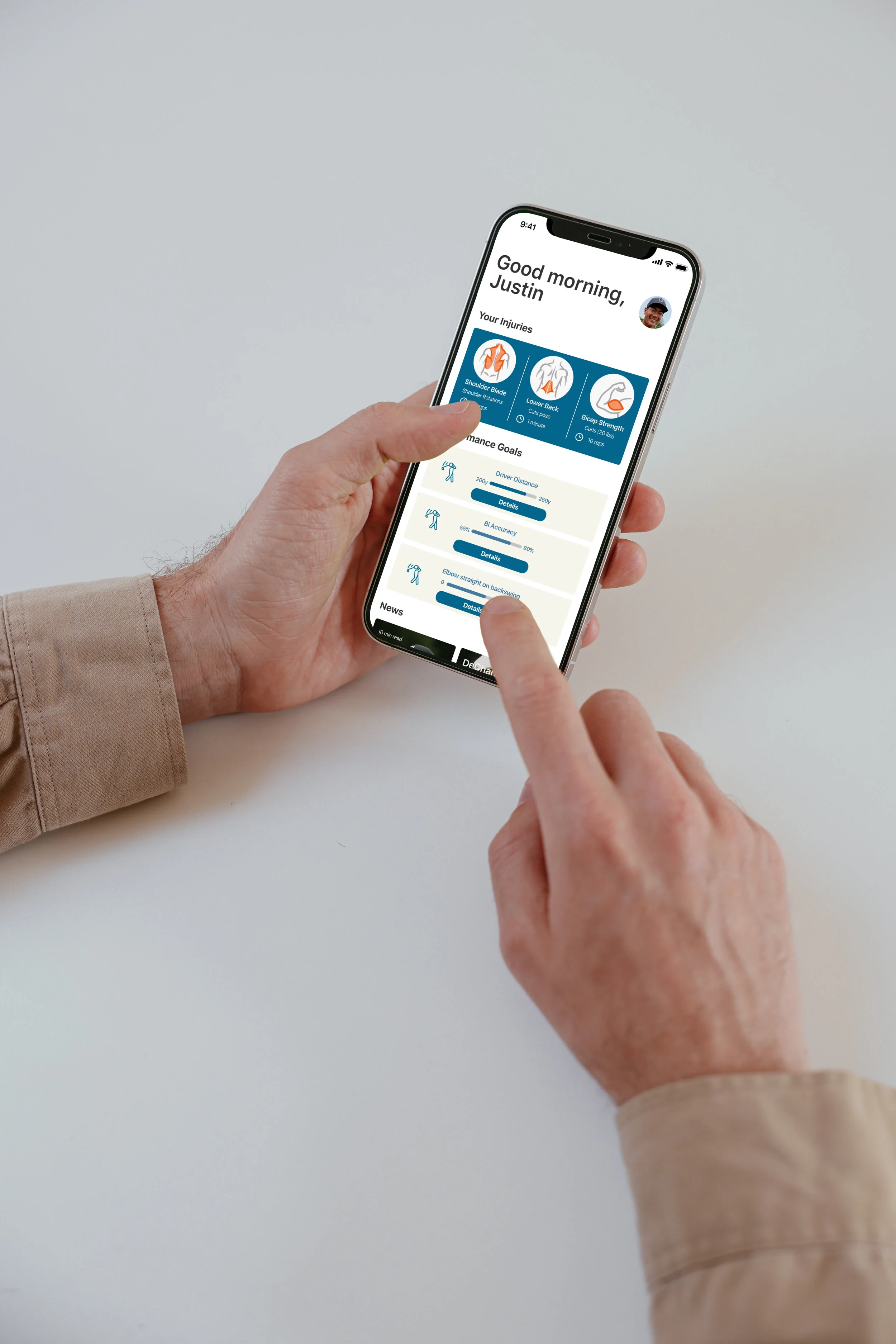
This is the final prototype with the UI and branding integrated.
After Completing the testing for the greyscales I was in a good place to inject all the UI colours, fonts, and elements to create the HiFi frames shown below.
This is OTG Golf.
Please take a look at the interactive prototype below to really get a feel for how this app works.
The Flow is based on the persona Justin and it is as follows:
Start a new session using the “Play” Button
Go through the warmups
Get into the session and choose the 7 iron from the “+” menu
Next take a swing and get some feedback
Finally end your session using the “+” menu
Do the cooldown exercises
Get your session results and return to the home screen
UI Elements
The UI Inspiration board directly influenced these elements that were used in the final app.
Keeping the font and theme consistent was important, as well as continuing the use of similar soft and rounded shapes. Avoiding sharp edges and harsh curves allows the user to feel more comforted by the UI.
Marketing Website
Now that OTG Golf has a brand and a product, it's time to set up a web presence that can inform and direct people into users of the app.
Because the app is a complex system that works with a lot of technology, I made sure to explain what the app does and how it does it very clearly for the user. Along with this I decided to give the app credibility I would get some professionals to sponsor it. I made sure to have the endorsements right at the top as it would add credibility quickly for a new prospective user.
I added as many download links as possible in order to convince the user to download the app. Since LiDAR is only available on iPhone, I made sure to only include Apple app store links. In addition to that, all the mockups and imagery is set to be iPhones as well.
Responsive Design
The content flow is shown visually to the left. This is how the information scales between the two types of devices.
Text was first scaled down to an appropriate size for mobile, and then the images were scale to match.
Expanding Across Platforms
Where else can OTG Golf be integrated in order to add value to a customer.
Apple Watch
Adding in a companion app to the apple watch solves one of the biggest issues that came up with the app.
Since the LiDAR Sensor is on the back camera, the screen will always be facing away from the user. This means that they will have to walk around to the phone to see the status of each shot. Of course there will be sound signals that play relating to a recognized shot, a problem detected, and errors; however this is not enough for the user.
A companion app on a smart watch will let the user have the same functionality that exists in the “+” menu, as well as getting the shot information and swing corrections right on their wrist. This can also be used in order to more accurately gauge the swing as the apple watch has gyroscopes and sensors that can aid in the accuracy of the shot tracking.
Next Steps
My next steps are to refine my prototype even more and see if I can add in some more functionality as well as getting into more fine details of the app. I also want to try and tackle some of the other flows that came out of my user stories and epics. I want to be able to record my own videos for the swing part of the app to show real errors, as I was limited to what GIFs I was able to find on google.
Key Learnings
The research that I did into the technology really allowed me to feel confident that this app is not just iterative but might actually be able to make a change in how people practice golf. As someone who has had multiple stints in physiotherapy because of a golf related back injury, I know how important this could be to the industry as a whole.
This was an amazing project to dive into a problem space I care deeply about. From the starting research to design to prototyping I loved every part of this project.
I hope you can see the passion I feel in the final result.
Let’s Build
Something Great.
sharanjayanth98@gmail.com
416-904-5936